Hello I am Mehul Gupta
I am Software Engineer
About Me
Hello there! My name is Mehul Gupta, and I am a passionate software engineer with 1.5 years of hands-on experience in crafting robust and scalable production-ready applications. My expertise lies in the dynamic world of full-stack web development, where I have honed my skills using technologies such as React, Node.js, and Spring Boot. With a keen interest in cloud computing and infrastructure, I am constantly exploring innovative ways to leverage cutting-edge tools and methodologies to create seamless digital experiences.
One of my key strengths lies in my ability to bridge the gap between frontend and backend development, allowing me to create cohesive, end-to-end solutions. I find immense satisfaction in solving intricate problems and am always eager to explore new horizons in the ever-evolving landscape of software engineering.
Beyond the lines of code, I am deeply fascinated by cloud technologies and infrastructure, continuously seeking opportunities to enhance my knowledge in these areas. Whether it's architecting scalable cloud solutions or optimizing existing infrastructures, I am dedicated to staying at the forefront of technological innovation.
ResumeProjects
Netflix Clone
A Netflix clone frontend designed using React and JavaScript with feature of watching trailers of various movies implemented with the help of react-youtube and themoviedb-api packages.
Technology used - HTML, CSS, BOOTSTRAP,JavaScript, React
Marwadi Foods
A Web Application with a working database designed in MySQl for customers to register and login to order their favourite food and can have a view of there previous orders
Technology used - HTML, CSS, BOOTSTRAP, PHP, MySQl.
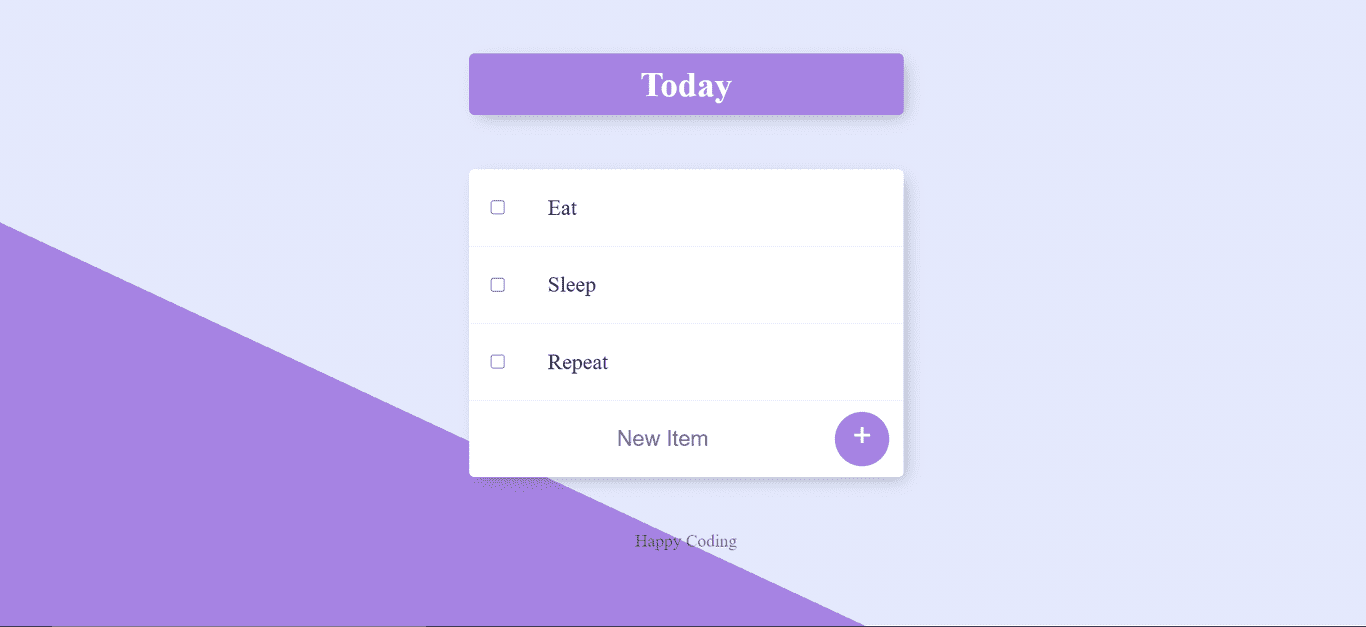
ToDo List
A Web Application for creating Todo List stored in database and can be changed dynamically
Technology used - HTML, CSS, BOOTSTRAP,JavaScript, Node.js, Express.js , MongoDB and Mongoose
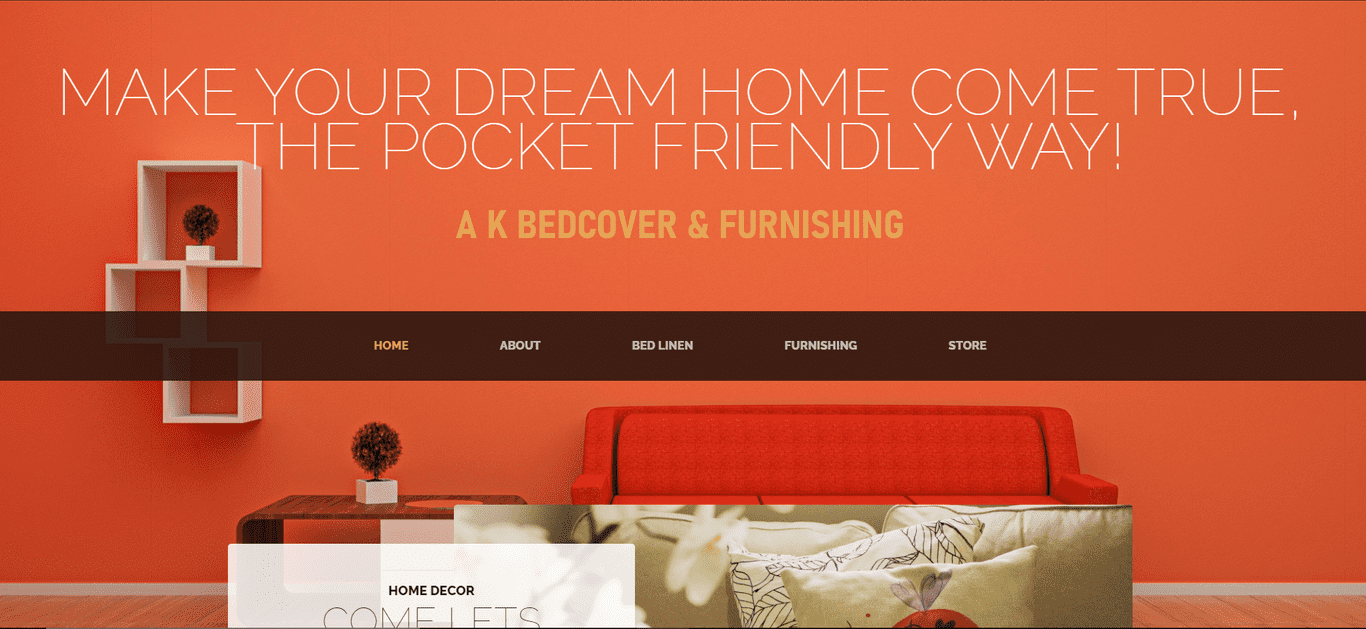
AK Bedcover & Furnishing
A multi-page responsive Website for AK Bedcover and Furnishing Buisness located in Kolkata.
Technology used - HTML, CSS, BOOTSTRAP, jQUERY.
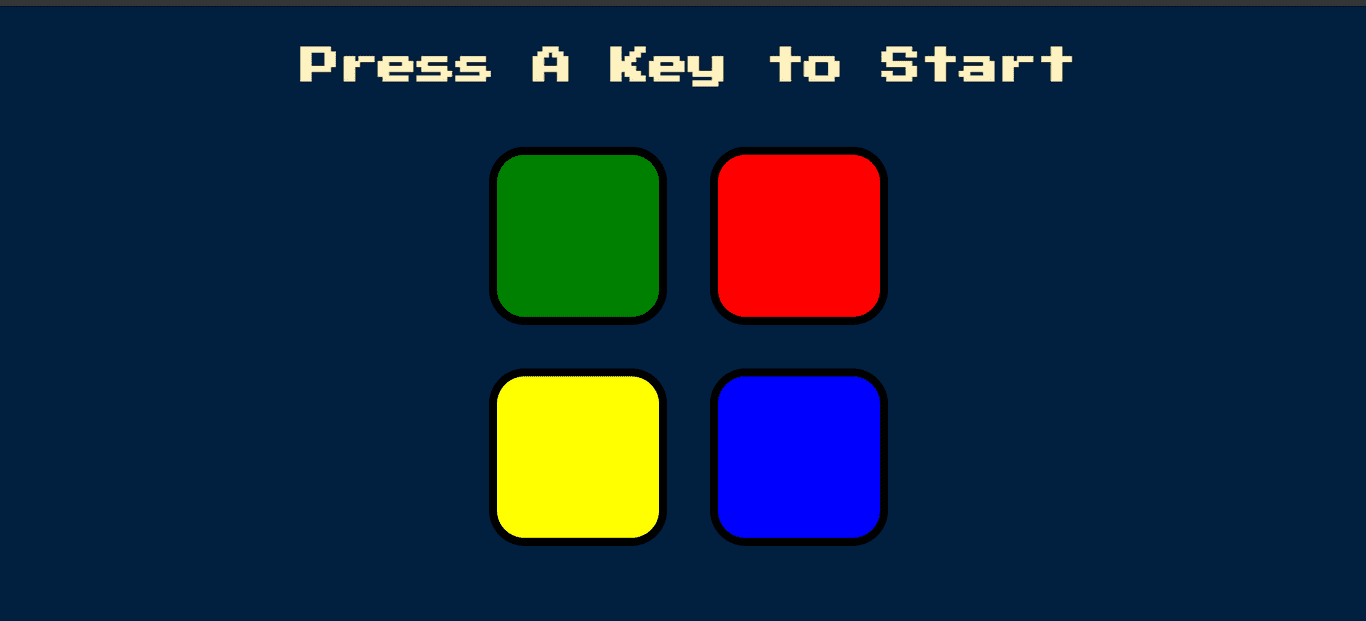
Simon Game
It’s an Interactive Game developed in JavsScript where player can clear multiple levels and difficulty of levels increases as the level increases
echnology used - HTML, CSS, BOOTSTRAP, JavaScript
Contact
Would you like to work with me? Awesome!
Let's Talk